안녕하세요?
오늘은 홈페이지에 있는 '고객의 소리 현황판'을 대시보드로 만드는 작업을 해보겠습니다.
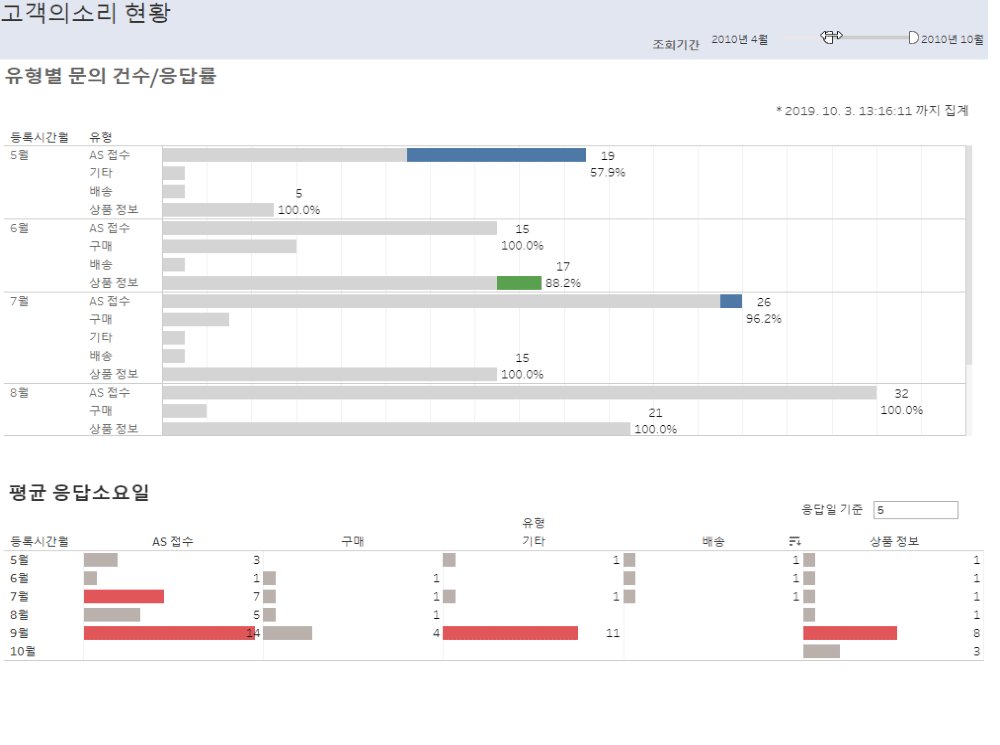
완성한 화면은 아래와 같은 모양이 될 거예요.

고객의 소리는 고객이 의견을 남기면 그 내용에 대한 피드백을 내부 직원이 남기는 게시판입니다.
한마디로 고객과 소통하는 게시판이죠.
고객과의 소통이 얼마나 잘 이루어지고 있는지를 확인하는 것이 '고객의 소리 현황판'의 역할이라고 할 수 있을 거예요.
그래서 저희는 그 측정의 지표로 아래의 두 가지 항목을 측정하려고 합니다.
[내가 궁금한 것은?]
1. 고객의 소리에는 어떤 내용이 많이 올라오고 각 질문에 대한 우리의 응답률은 어떻게 되는가?
2. 월별, 질문 유형별 평균 응답 소요일은 적절한 수준인가?
이 두 가지를 확인하기 위해서
우리는 응답률과 응답소요시간을 표현하는 막대그래프를 그리고,
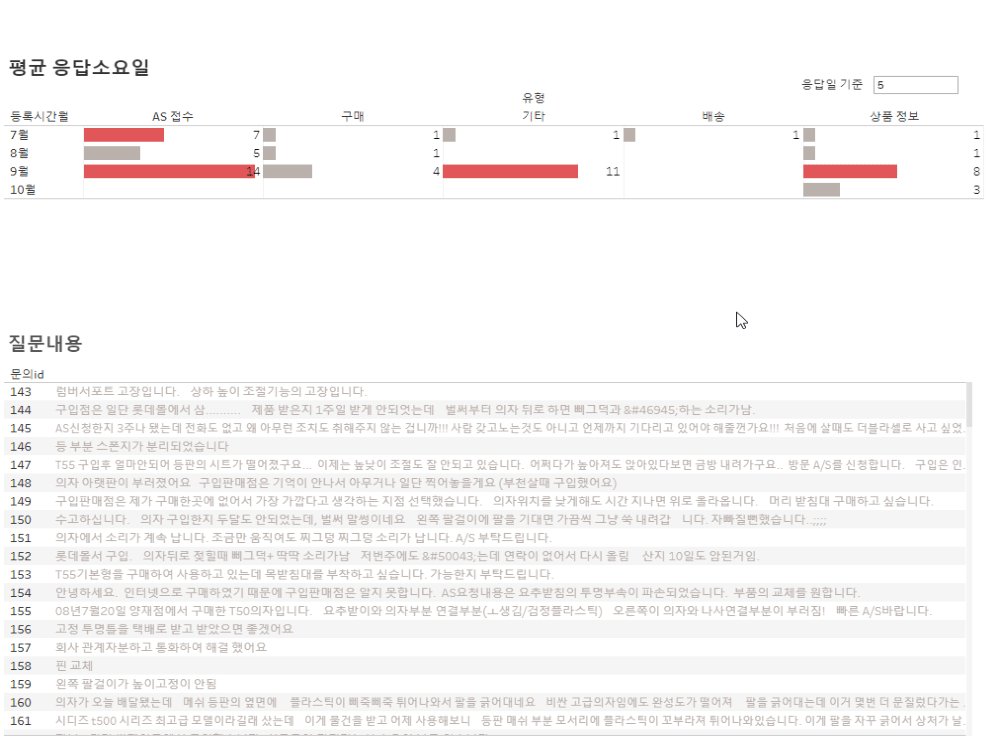
각 그래프를 필터로 사용해서 해당 질문이 어떤 것들이 있었는지를 확인하는 리스트를
같이 대시보드에 표현해보겠습니다.
이번 대시보드는 그래프를 그리는 것부터 대시보드를 완성하기까지 한 강의에 모두 담기는 꽤 길어서
두 단계로 나누어서 진행될 예정입니다.
오늘은 대시보드에 포함되는 각 그래프를 그려볼거고요.
다음 강의에서 오늘 만든 그래프를 하나의 대시보드에 담아서 표현하는 것을 해볼 겁니다.
그럼 오늘 강의, 시작해볼까요?
1. 문의수/응답률 막대그래프
(1) 데이터원본에 접속하고 새 통합문서 열기
: 사이트(bi.fursys.com) 접속 → 탐색 → 99. Tableau sample → 태블로 그까짓거 껌이지! → [대시보드] 홈페이지 고객의 소리 현황
(2) '차원'의 [유형]과 '측정값'의 [레코드 수]를 동시에 선택해서 '표현방식'의 가로막대그래프를 그리기
(3) [등록시간]을 마우스 오른쪽 클릭으로 끌어서 '행' 옆의 [유형]의 왼쪽 앞에 놓고 '#월(등록시간)'을 선택
(4) '행'의 [월(등록시간)]의 ▼을 클릭하여 '정렬'을 내림차순으로 변경
(5) '차원'의 [유형]을 선택한 후 끌어서 '색상'위에 놓기
(6) '차원'의 [응답내용]을 마우스 오른쪽으로 클릭하여 '열'의 [합계(레코드 수)] 오른쪽 옆에 두고 '카운트(응답내용)' 선택
(7) '마크'의 '카운트(응답내용)'을 선택하여 색상으로 표현된 [유형]을 밖으로 끌어서 제거하고 전체 막대 색상을 조정
(8) '열'의 [카운드(응답내용)]의 ▼을 클릭하여 '이중 축' 선택 후, '마크'의 '전체'를 선택하고 드롭다운 박스에서 '막대'를 선택
(9) 그래프 상단의 '응답내용의 카운트' 축 우측 상단의 ▼을 클릭하여 '축편집'으로 이동, '이중 축 동기화' 설정
(10) '열'에 있는 모든 필드에서 '머릿글 표시' 비활성화
(11) '마크'의 '합계(레코드 수)'를 클릭한 다음 '측정값'의 [레코드 수]를 끌어서 '레이블' 위에 놓기
(12) 응답률 계산식 만들기 : count([응답내용])/sum([레코드 수])
: 응답내용의 개수/질문 개수(질문 수의 합)
(13) 만들어진 '응답률'을 끌어서 '합계(레코드 수)'의 '레이블'에 놓고 숫자 서식 정리하기
(14) '차원'의 [응답시간]을 끌어 '필터' 위에 놓고 ▼을 클릭하여 아래쪽의 '월'을 선택
: 아래쪽의 월은 시간을 연속된 하나의 흐름으로 인식
(15) 시트의 이름 변경 : 질문등록수 및 응답률
2. 응답소요일 그래프(11:35~)
(1) '새 워크시트' 탭 클릭
(2) '차원'의 [유형]을 끌어 '열' 위에 놓고 [등록시간]를 마우스 오른쪽으로 끌어 '행' 위에 놓고 '월' 선택
(3) '행'의 [월(등록시간)]의 ▼을 클릭하여 정렬을 내림차순으로 변경한 뒤, 화면 맞춤을 '전체 보기'로 설정
(4) [응답소요일] 계산된 필드 만들기 : dateiff('day',[등록시간],ifnull([응답시간],makedate(2010,10,5)))
: datediff(ⓐ, ⓑ, ⓒ) - ⓐ(ex. 'day')를 기준으로 ⓑ(ex. [등록시간])와 ⓒ(ex. [응답시간])의 날짜 차이를 계산.
ⓒ에 today()를 넣으면 항상 오늘까지의 날짜차이를 계산해 줌
: ifnull(ⓐ, ⓑ) - ⓐ(ex. [응답시간])가 null(데이터가 없음을 의미)이면 ⓑ를 값으로 인식함.
: makedate(ⓐ, ⓑ, ⓒ) - ⓐ-ⓑ-ⓒ 순으로 년-월-일 데이터로 인식
(5) 만들어진 [응답소요일]을 '마크'의 '크기' 위에 끌어 놓고, 드롭다운 메뉴에서 '막대'로 변경
(6) '측정값'의 [응답소요일]을 끌어 '레이블' 위에 올려 놓고, '마크' 안에 생성된 두 개의 [합계(응답소요일)]에서 ▼을 클릭하여
'측정값' 기준을 '평균'으로 모두 변경
(7) 레이블로 표시된 [평균(응답소요일)]의 숫자 서식 변경
(8) [응답일기준] 매개변수 만들기 : 데이터 유형 - 정수
(9) [응답기준초과] 계산된 필드 만들기 : avg([응답일기준])<avg([응답소요일])
: 각 항목별 응답소요일의 평균이 기준보다 큰지를 판단
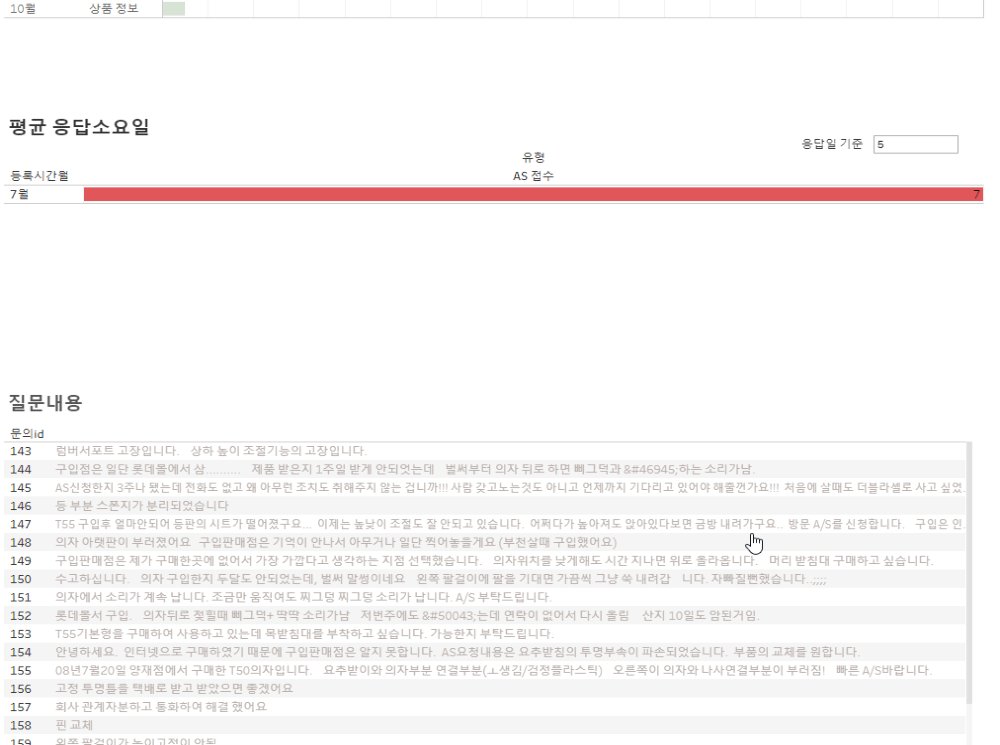
(10) [응답기준초과]를 '색상'위에 올리고 난 후, '색상'을 클릭하여 원하는 색상으로 변경, [응답일기준]의 ▼을 클릭하여
'매개변수 컨트롤 표시' 선택
: 매개변수 - 화면에서 특정 값을 직접 조정하여 시각화를 만드는 기준을 변경
(11) 시트 이름 변경
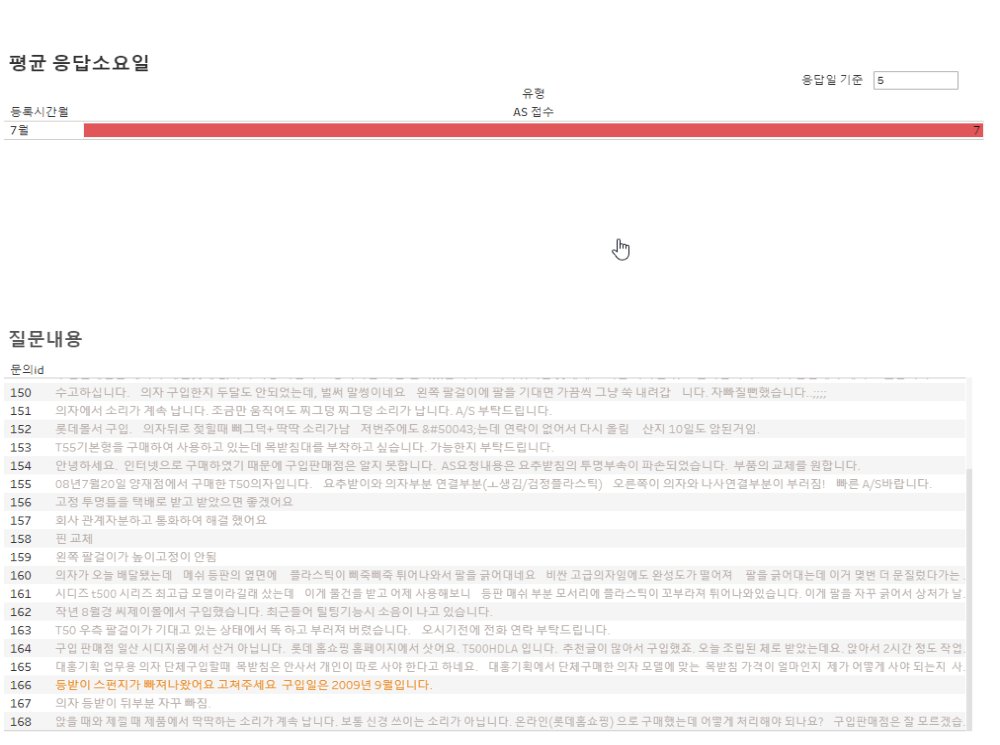
3. 문의리스트(23:00~)
(1) '새 워크시트' 탭 클릭
(2) '차원'의 [문의id]를 끌어서 '행' 위에 놓기
(3) '차원'의 [문의내용]을 끌어서 '마크'의 레이블 위에 놓기
(4) [응답여부] 계산된 필드 만들기 : if ifnull([응답내용],'0')='0' then '미응답' else '응답' end
: [응답내용]에 데이터가 없으면 '미응답', 데이터가 있으면 '응답'으로 분류
(5) 만들어진 [응답여부]를 끌어서 '마크'의 '색상' 위에 놓고 색상을 원하는대로 편집하기
(6) '차원'의 [응답내용]을 끌어서 '마크'의 '도구설명' 위에 놓기
(7) 시트 이름 변경
오늘 강의, 어떠셨나요?
오늘 열심히 만드신 내용을 가지고 다음 시간에 대시보드를 구성해볼 계획이니,
만드신 내용을 잘 저장해두셨다가 다음 강의에서 활용해보시면 좋을 것 같습니다.
오늘도 수고하셨어요 :)
'태블로 따라하기' 카테고리의 다른 글
| [대시보드] 태블로 온라인 강의 사용 현황 분석 (2) | 2019.11.08 |
|---|---|
| [대시보드] 홈페이지 고객의 소리 현황2 : 대시보드 구성 (0) | 2019.10.18 |
| [대시보드] 연도별,유통망별 매출비중 변화 (0) | 2019.09.11 |
| 대리점별 매출 특성을 파악하는 분산형 차트 (0) | 2019.08.29 |
| 도넛차트 꿀팁! KPI 달성률 표현하기 (0) | 2019.08.14 |



