[대시보드] 연도별,유통망별 매출비중 변화
안녕하세요?
오늘부터는 본격적으로 '대시보드'를 만들어볼 생각입니다.
앞의 하이라이트표 강의에서 간단하게 대시보드에 대해서 설명을 드렸었는데요.
대시보드는 우리가 그 동안 만들어본 여러 종류의 차트(이 차트를 만든 탭의 종류는 '워크시트'라고 부릅니다)를 모아서 한번에 의미있는 내용을 볼 수 있게 구성하는 화면입니다.
지난 번 하이라이트 표에서 만든 대시보드가 약식이었다면,
이번 대시보드는 조금 더 화면 구성의 완성도를 높여서 만들어보겠습니다.
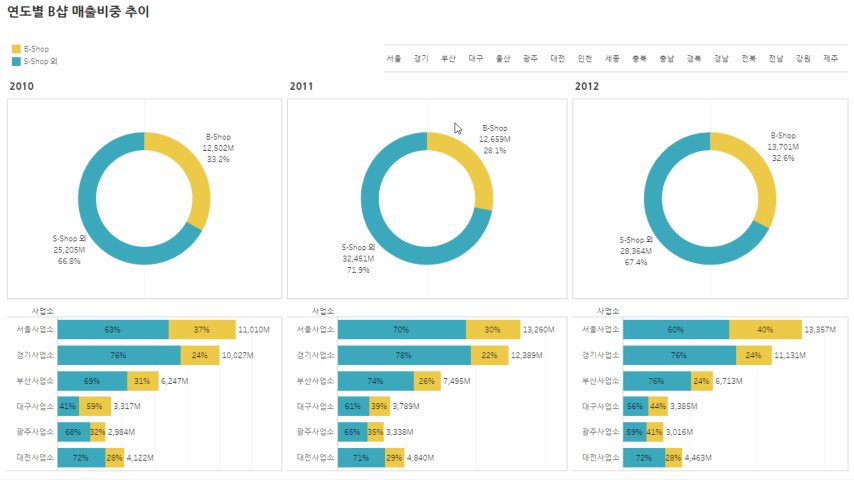
오늘 강의를 따라하면 아래와 같은 결과물을 만드실 수 있습니다.

위의 이미지에서 보는 것처럼 대리점 유형을 크게 2종류로 나누고,
각 년도별로 매출 비중을 비교하는 것을 기본으로 납품처 지역별로도 확인할 수 있게 구성했습니다.
이런 대시보드는 아래와 같은 궁금증을 해소할 때 만들어 볼 수 있습니다.
[내가 궁금한 것은?]
1. 전체 매출에서 브랜드샵이 차지하는 비중은 연도에 따라, 사업소에 따라 어떻게 변화하고 있는가?
2. 위 내용을 사업소별, 납품지역별로 세분화해보면 전체와 차이가 있을까?
오늘 대시보드에 들어갈 차트는 '도넛차트', '막대그래프', '표' 이렇게 세 종류의 차트가 사용되는데요.
만들어야하는 차트의 종류는 많지만, 이미 배운 것도 있고, 또 어렵지 않아서 걱정하지 않아도 된답니다.
그럼 대시보드 만들기, 시작해봅시다!
(이전 도넛 차트강의를 아직 따라서 해보시지 않은 분들은
아래의 강의를 먼저 듣고 이 강의를 듣는 것을 추천드립니다.
강의 시간 조절을 위해 도넛차트를 그리는 방법을 상세하게 설명드리진 못했어요.)
1. 도넛차트 그리기
(1) 데이터원본에 접속하고 새 통합문서 열기
: 사이트(bi.fursys.com) 접속 → 탐색 → 99. Tableau sample → 태블로 그까짓거 껌이지! → [대시보드] 연도별/유통망별 매출비중 변화
(2) 차원의 [B-shop 구분], 측정값의 [매출액]을 동시에 선택한 뒤, 표현방식의 '원형차트' 선택
(3) '마크' 영역의 '색상'을 클릭하여 원하는 색상으로 파이 색상 변경
(4) '차원'의 [레코드 수]를 끌어서 열 위에 올리고, ▼을 클릭하여 '측정값'을 '최소값'으로 변경
(5) 열의 [합계(레코드 수)]를 [Ctrl]을 누른 채 드래그 하여 하나 더 복사하고, '이중 축' 및 '이중 축 동기화' 설정
(6) 열 위의 모든 필드의 '머릿글 표시', '도구설명에 포함'을 모두 해제
(7) 차트 크기 조정 및 '전체'로 맞춤 설정
(8) '마크' 영역의 가장 아래 있는 '최소값(레코드 수)(2)' 마크 카드를 선택하여 [B-Shop구분],
[합계(매출액)]-조각아이콘이 앞에 표시된 것- 을 밖으로 끌어 제거
(9) '차원'의 [레코드 수]를 끌어서 '마크'의 [합계(매출액)] 위에 포개놓음
(10) '색상'을 눌러 화면의 원형 색상을 흰색으로 변경하고 '크기'를 눌러 원의 크기를 조정
(11) '마크'의 가운데에 있는 '최소값(레코드 수)'를 클릭하여 '차원'의 [B-Shop 구분]을 끌어 '텍스트' 위에 놓기
(12) '측정값'의 [매출액]을 끌어 '텍스트' 위에 놓고, 생성된 [합계(매출액)]의 ▼을 클릭하여 '퀵 테이블 계산'의 '구성비율' 선택
(13) [합계(매출액)]의 ▼을 클릭하여 숫자 서식 정리
(14) '측정값'의 [매출액]을 끌어 '텍스트' 위에 놓고, 바로 위의 퀵테이블 계산된 [합계(매출액)]과 순서 변경 후, 숫자 서식 정리
(15) '차원'의 [매출년도]를 끌어 '필터'위에 올려두고, 오른쪽에 생긴 필터 표시 방식을 '단일값(목록)'으로 변경
: 필터 값은 자동으로 '2010'으로 변경됨
(16) 하단 탭의 '시트1'을 더블클릭하여 시트명을 '2010'으로 변경
(17) 탭 이름에서 오른쪽 클릭하여 '복제'를 선택한 다음 새로 생긴 워크시트의 이름과 필터를 '2011'로 변경
(18) (17)과 동일한 방법으로 '2012' 탭 생성
2. 막대그래프 그리기(8:30~)
(1) '새 워크시트' 탭 클릭
(2) '차원'의 [사업소], '측정값'의 [매출액]을 동시에 선택한 상태에서 '표현방식'의 '가로막대'를 선택
(3) 맞춤을 '전체'로 변경
(4) '차원'의 [B-Shop 구분]을 끌어서 '마크'의 '색상' 위에 놓기
(5) '측정값'의 [매출액]을 끌어서 '마크'의 '텍스트' 위에 놓기
(6) 생성된 [합계(매출액)]의 ▼을 클릭하여 '퀵 테이블 계산'의 '구성비율' 선택한 후, ▼을 다시 클릭하여 '다음을 사용하여 계산'을 '셀'로 설정
(7) % 숫자서식 정리
(8) '열'의 [합계(매출액)]을 [Ctrl]을 누른채 드래그하여 복제 후, '이중 축' 설정
(9) '마크'의 '전체'의 드롭다운 메뉴를 클릭하여 '자동'을 '막대'로 변경 후 '이중 축 동기화' 세팅, '머릿글 표시' 해제
(10) '마크'의 중간에 있는 '합계(매출액)'을 선택하고 [B-Shop 구분]-앞에 색상 아이콘 표시-를 밖으로 끌어서 제거
(11) [합계(매출액)]의 ▼을 클릭하여 '퀵 테이블 계산 지우기'를 클릭하고, 숫자 서식 정리
(12) '차원'의 [매출년도]를 필터에 추가하여 막대그래프를 '2010', '2011', '2012' 년도의 3개의 시트로 생성
(3) 지역구분표 만들기(14:50~)
(1) '새 워크시트' 탭 클릭
(2) '차원'의 [시도]를 '그룹' 만들기를 활용하여 행정지역명 수정
: '그룹' 기능을 응용하면 데이터의 텍스트 표현 방식을 수정하는 용도로 활용할 수 있음
: ERP의 수주데이터를 요청할 때는 '시도', '시군구'의 텍스트 데이터는 ERP 자체적으로 데이터화해서 추출할 수 있으며,
그 경우 지도 인식이 가능한 공식 행정구역명(ex. 서울특별시)으로 데이터 생성됨
: 지역명을 약어(ex.서울)로 데이터를 만들 경우, 태블로에서 지도 표현이 안됨
(3) 생성된 [시도(이름수정)]을 '열'에 올려놓고, '행'애 있는 [시도]를 밖으로 끌어 삭제
(4) '차원'의 [시도(이름수정)]을 끌어 '텍스트' 위에 올려놓고 '열'의 [시도(이름수정)]의 '머릿글 표시' 해제
(5) '맞춤'을 전체로 설정하고 '열'의 [시도(이름수정)]의 '정렬'을 클릭하여 원하는 지역 순서로 정렬 : '사전순'방식
(4) 대시보드 구성하기(20:40~)
(1) '새 대시보드' 탭 클릭
(2) 왼쪽 '크기'에서 '일반 데스크톱'으로 설정하고 왼쪽 하단의 '대시보드 제목 표시'를 체크
(3) 왼쪽 '시트'의 '2010'을 끌어서 대시보드 위에 올리고, 오른쪽에 생성된 범례 전체를 닫아 대시보드에서 제거
(4) '시트'의 '2011'을 끌어 대시보드에서 '2010' 우측에 회색 영역이 잡힐 때 놓고, 생성된 범례 전체 닫기
: 대시보드에 개체를 놓을 때 생기는 회색 음영은 해당 개체가 위치할 영역에 대한 가이드 역할을 함
(5) '2012'도 같은 방식으로 끌어 놓고 각 도넛차트의 경계를 이동하여 등간격으로 차트 크기 조정
: 대시보드에서 각 영역의 경계를 끌면, 대시보드에 차트가 놓인 상황에 따라 등간격, 중간 지점 등의 가이드를 태블로가 알아서 제공함
(6) 왼쪽의 '개체' 부분의 '가로'를 끌어서 대시보드의 전체 도넛차트 하단에 위치하는 곳에 놓기
: 대시보드는 각 차트가 위치할 영역을 '개체'의 '가로' 혹은 '세로' 를 활용하여 큰 레이아웃을 잡아준 다음
각 차트를 그 속에 넣는 방식으로 레이아웃 작업해야 함
: '가로/세로' 개체를 '컨테이너'라고 부름
(7) 새로 만든 '가로' 컨테이너 안에 '2010_막대'를 끌어다가 놓고 우측에 생성된 범례 전체 지우기
(8) 도넛차트와 동일한 방식으로 '2011_막대', '2012_막대' 그래프를 대시보드에 올려놓고, 각 차트 경계를 조정
(9) 막대차트를 선택한 다음 ▼을 클릭하여 제목의 체크를 해제하여 제목 숨기기
(10) '개체'의 '가로'를 끌어 '대시보드1'과 도넛차트 사이에 놓고 높이 조정
(11) '시트7'을 끌어다가 좀 전에 대시보드에 만든 '가로' 컨테이너에 놓고, ▼을 클릭하여 제목의 체크를 해제하여 제목 숨기기
(12) 개체의 '가로' 컨테이너를 끌어서 '시트7'의 왼쪽 영역에 두어 표의 보이는 크기 조절
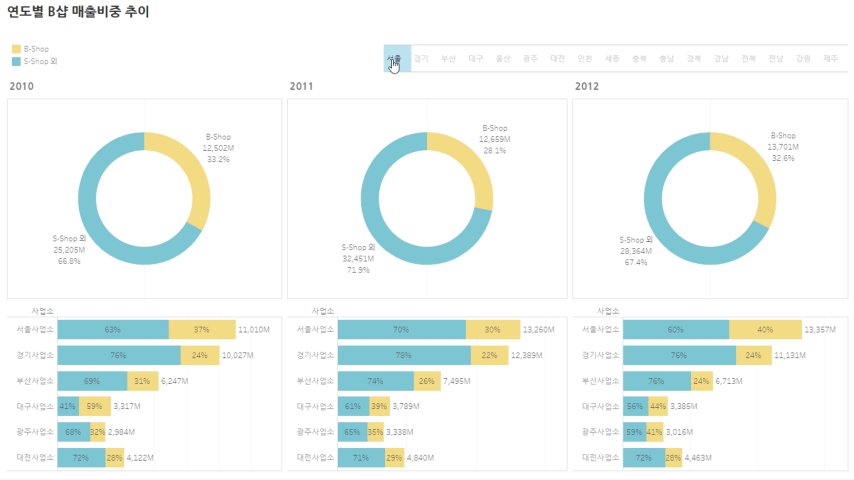
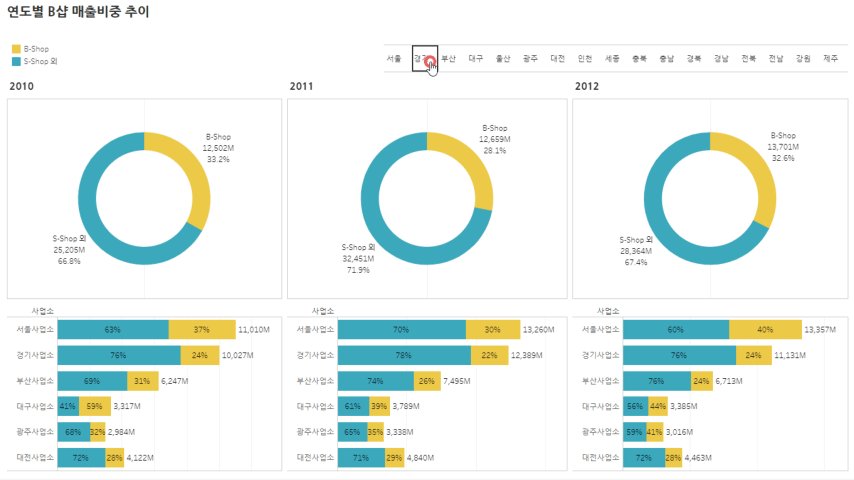
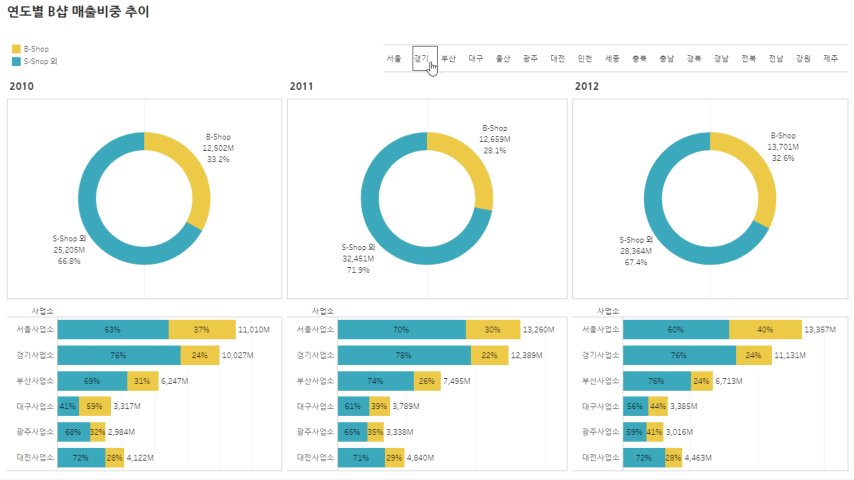
(13) 지역명 표 시트를 선택하고 깔대기 모양의 '필터로 사용'을 클릭
: 해당 기능이 활성화되면 아이콘이 색칠되고 대시보드 내 전체 차트에 대해 필터로 사용할 수 있음
(14) 도넛차트의 제목 서식을 편집하고, 대시보드 제목을 수정, 서식편집하여 완성
오늘 만든 대시보드는 꽤 완성도 높은 작업이었어요.
화면의 완성도를 높이기 위해서 작업은 좀 많았지만, 내용이 어렵지는 않으셨을거라고 생각해요.
(그러셨으면 하는 바람입니다.ㅎㅎㅎ)
앞으로는 완성도 있는 대시보드를 작업하는 과정을 소개해드리려고 합니다.
하지만 중요한 것은 만드는 과정보다
이 화면을 통해서 내가 알고싶은 것이 무엇인지를 명확히 하는 것이
대시보드를 만들기위한 첫 단추이자 가장 중요한 일이라는 점!! 명심해주세요ㅎㅎ
기회가 되면 데이터 분석을 위한 준비부터 마지막 대시보드까지 작업하는 과정을 한번 소개해드릴께요.
오늘, 긴 시간동안 정말 수고 많으셨어요 !!